Grid Designer a Type Tester

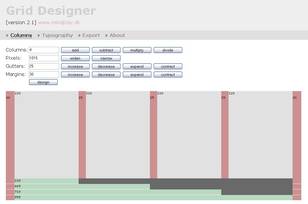
Grid Designer
Výbornou pomůcku pro webdesignéry ve formě open source vyvinul Dán Rasmus Schultz.
První záložka Columns (Sloupce) vám pomůže s výpočtem šířek sloupců a jejich odsazení. Ve druhé záložce Typography nastavíte písma pro chlebový text a nadpisy H1 až H6. Třetí záložka Export vám předá hotové CSS styly a vypíše šířky sloupců tak, jak jdou za sebou. Tento šikovný online nástroj naleznete na adrese http://grid.mindplay.dk/. Škoda jen, že výběr písem je v tomto nástroji značně omezený.
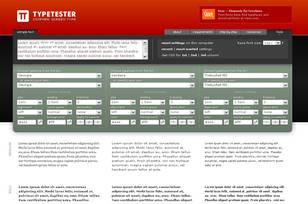
TypeTester
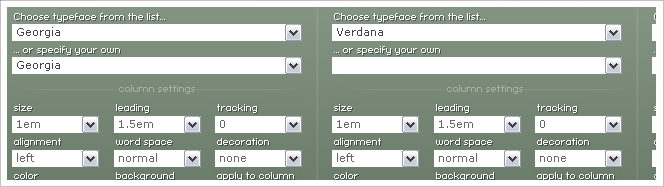
Drůhá pomůcka pro webdesignéry je zaměřena jen na písmo. Umožňuje vybírat ze Safe Listu (bezpečná webová písma), ze systémové sady Win či Mac a navíc dovoluje zobrazit i libovolné písmo, které máte ve vašem systému. Příkazem „Get CSS for 1st Column“ dostanete také rovnou CSS odpovídající vašemu nastavení. Tentokrát ale bez možnosti práce s Gridem. Nástroj najdete zde: http://www.typetester.org/
Ani jedna z těchto webových aplikací není ideální, ale není problém je kombinovat – Grid Designer použít pro přípravu CSS layoutu a TypeTester pro jednotlivé styly znaků.
-JT-